Happy clients!
Featured Testimonials

I had a great experience with Slocum Design Studio preparing my website Matthew Swanson Law. Mark and his team made the process incredibly smooth. The project was completed earlier than anticipated, and Mark went out of his way to help me with tasks that weren't related to the website. I would highly recommend Mark Medeiros and Slocum Design Studio.
Matthew Swanson

We recently had our entire website redone using Slocum Design Studios. I am the business owner. I gave Mark and the good folks at Slocum high-level specs on what we wanted. Conceptual “look and feel” stuff and asked them to take it from there .. a huge leap of faith. I got very few calls during the process, and the results exceeded our expectations. We would recommend Slocum Studios without hesitation for your website and system needs. Dean Athanas, Owner. The Green Shuttle
Dean Athanas

Web Developers and Web Designers located South of Boston
Web Developer Services
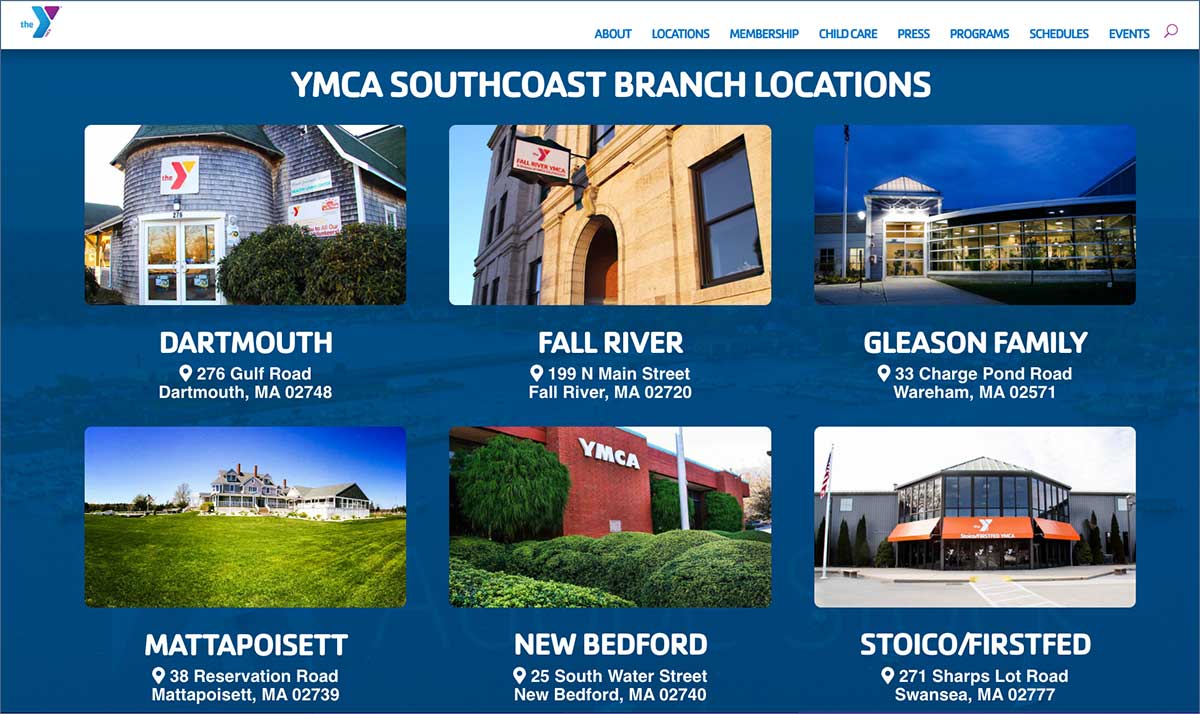
Whether you’re a single-point organization or a complex multipoint, like the YMCA our experienced web developers have the technical prowess to transform your website into a fully functional one. Implementing complex functionalities or integrating third-party tools, our web developers have the expertise to bring your vision to life. We leverage cutting-edge technologies and coding best practices to deliver high-performance websites that exceed expectations.
Optimized Web Design for Better Visibility
At Slocum Studio, we believe web design goes hand in hand with search engine optimization (SEO). Our web designers understand the importance of creating visually appealing websites optimized for search engines. By incorporating SEO best practices into the design process, we ensure your website gains better visibility in search engine rankings, driving more organic traffic and improving your online presence.
Front End Development and Web Content
Front-end development is a crucial aspect of creating a seamless user experience. Our front-end developers are proficient in HTML, CSS, and JavaScript, enabling them to build interactive and responsive websites that engage visitors. They work closely with our web designers to seamlessly integrate the design and functionality.
Web Design And Development Agency
In addition to web design and development, we also provide expert web content services. Our skilled writers and editors create compelling, informative, and SEO-friendly content that resonates with your target audience. From engaging website copy to informative blog articles, we ensure that your web content effectively communicates your message and drives conversions. We're located less than an hour South of Boston, MA.
Web Design and Development FAQS
- Almost anyone can make a website, but few know how to build a great user experience, clean design, and a website that converts.
- After all, isn't that what you are looking for? A return on your investment?
- We are a customer-centric WordPress Design and Development team, and we love our clients.
- We work together, helping one another push the limits of great clean code, simple web designs, and excellent content creation.
- You get it all with us: Web Design & Development, SEO, Content Creation, and Marketing Consultation.
- The first step is to learn what their strengths are.
- The second is to check their references and social media accounts for activity and relevance.
- The third is fit, do you feel comfortable that you can work with them and develop a long-term relationship?
- Web services vary depending on the complexity of the project.
- We price web design based on the project, either by the hour or the job.
- Web development is priced by the hour, but we typically give you a price range.