Getting attention from within the depths of the Internet can be tough.
HEY! DON’T LET ME LOSE YOU!
Giving your post a more visual spark can help. The world of adding photos to WordPress is broad, with many separate elements. Here is the skinny on how to upload pictures into WordPress posts.
Add Your Images
The first step is to add the images to the post.
pre
The WordPress editor is your typical WYSIWYG content creator box. “If you can use Microsoft Word, you can use the WordPress editor” it the typical line you hear. However, the big difference with images – you can’t copy and paste them into your page or post content. There are web standard rules we must follow and this is one of many.
So where do you begin uploading photos?
You do that through the Upload/Insert button just above the text box area.
From here there are a few options for uploading pictures into WordPress.
Images from your computer
You have two options in the act uploading saved pictures to WordPress.
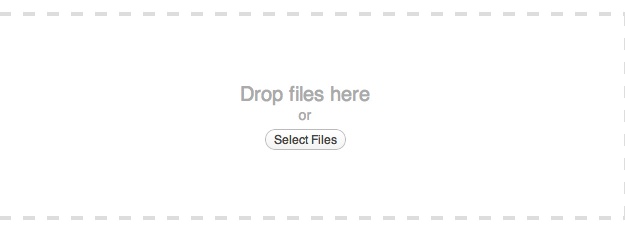
You can simply drag a file from a folder or desktop right into the perforated box.
OR
You can click on the “Select Files” option and manually choose a file from the hard drive of the computer.
Also, take note of the gallery in the above image. This is where we will eventually return to retrieve pictures and put them into posts (more on that later).
Images from a URL
Additionally, you can grab images from the Internet and put them into a WordPress post.
The way this is done is by selecting the “URL” tab. From here, you can enter the URL of the image. This URL is the images location, gathered by right-clicking an image and selecting the “Copy Link Location” dialogue.
A note about alternate text
While looking at the image about URL image posting, you may have noticed a section titled “Alternate Text”
The “Alternate Text” box is crucial because it both explains what a picture is and helps the picture with SEO.
Anyone looking to make a splash on Google would be wise to include alternate text, as it can help in image and web searches.
Title
The “Title” box is simply the title of the picture.
It is what is displayed when the mouse is left idle over the picture for a few seconds.
Scroll over this for an example:
From here on out, all of the image features I will describe can be found during the picture upload section or in the aforementioned gallery.
The page looks like this:
Captions
Captions enable the user to post a brief text excerpt below the picture taken, explaining what the picture is about. These are helpful in personal blogging and picture galleries, but are otherwise generally avoided.
The picture and the text content are what is important, not the caption blurb.
Links
Links are a really cool and transparent way to lead a user from one place to another, especially when used with photos.
From the same menu, you can link a URL from the picture, so that clicking on the actual picture takes the user to another webpage or place within the page.
Simply paste or type in the desired webpage destination in the box titled “Link”, and WordPress will do the rest for you.
Featured Image
Ah, the featured image.
When you entered this page, you were greeted with a picture banner, looking like this:
This picture was set as my featured image by clicking on “Use as featured image”.
The featured image is a great way to give your page that official post feel.
It’s important to note that not all WordPress themes use featured image as the post or page’s title.
Resizing photos
One advanced feature that may require immediate attention is resizing an image.
This is obviously done when the image was originally far too big or perhaps too small for the website it is being displayed on.
Advanced features for image editing can be accessed on the “edit image” page.
From the edit image view, you can scale the image on the left.
From here, you can additionally crop parts of the image and mess with orientation.
There are a lot of fun tools in “Edit Image”.
Just the Surface
With the above lesson on uploading pictures into WordPress, it should be very easy and fun to add pictures to your blog or website.
This is just a simple snapshot of editing photos in WordPress, but with the above steps, any page can transform into a thing of beauty!
Want more WordPress how-to? We teach 101 and advanced development tactics. Join our mailing list below – spam free and cost free!
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure