Every company, organization, and individual has a story to tell.
These stories have their unique vision and their unique purpose. They have beginnings and ends and their tone of voice. Stories can be expressed in many different ways.
On the Internet, these stories can be told through websites and blogs. Using WordPress, any person or entity can create a website or blog to tell their story.
Within WordPress, the theme is the element that tells the story before the story is told. It is the color, layout, and usability that convey the emotion as well as the function of the story. It is the initial reason someone will stay on the website or blog to hear the story.
Selecting the right WordPress theme for use online is the first critical step to getting your website noticed and telling your story for all to hear. These are the steps to select the best WordPress theme.
Step 1) What do you want from your Website?
Like the building of any great house, the first step in selecting the right theme is providing a solid foundation. Asking questions before even beginning the theme selection process is key.
Why am I creating this website?
It sounds like a dumb question to be asking, but it is the most important question. Is this website for personal use or business use? If it is for business use, is it for sales? Is it for informational purposes? How much of my effort is going to be Internet versus traditional channels? Within seconds, I had already brainstormed plenty of questions to be asked.
Once answered, these questions will provide 3 distinct criteria in searching for a good theme.
Which provided plugins are necessary
One of the great elements of a new theme is the addition of plugins and widgets that enhance the user experience. When you go to a webpage and see call-to-action, buy me, or subscribe bulletins, these are a function of specialized widgets found within themes. There are thousands of themes with thousands of custom plugins. And each of these plugins carries plenty of custom widgets, just waiting to be used for a specific purpose.
If I am a business trying to sell a product, I will necessitate widgets to link to storefronts or perhaps even a built-in storefront (eCommerce). This will allow users to buy my product right as they see it, or at least one click over.
A reviewer/blogger may want themes that connect with other bloggers, support advanced photo widgets or even link to social media.
I could write entire blog posts about specific themes with specific plugins for specific purposes (MAYBE I WILL!). Finding the plugins you need to accomplish your task will often lead to themes.
Which page layout to look for
Within a new theme also comes various page layouts that change how a page looks and is accessed by the end user.
A restaurant website would want a big header at the top for store hours, contact information, menus, and other access. For a news site, having multiple sidebars in a layout may be ideal for displaying myriad news stories on one page.
Think about your favorite websites and how you enjoy the interface. Why is that website so appealing with every click? Some websites have a distinct flow with how the material is displayed that invites a newcomer. Others just throw as many calls-to-action and articles as humanly possible with the hope of landing a few hits. Don’t be that guy!
By default, a good theme would have ample space at the top for a stunning header, customization for one to multiple sidebars, and a footer at the bottom of a page for contact information and housekeeping. This may not work for every need, but it is a generally accepted “good” theme.
How simple or complex the theme should be
Along the same lines as the layout, determining how busy you want a page to be is another consideration. If I am trying to sell a product, I probably do not want it to be difficult to navigate to the “BUY! button.
Alternatively, a music reviewer may wish to display plugins with personal review archives, notes about the authors, music downloads, and other widgets to keep people reading and listening.
The amount of busy you want in the theme options comes down to what is being accomplished and to what degree.
It is easy to oversaturate a page with needless information.
Getting to a point where the content matches the ideas in a state of equilibrium is key.
Step 2) Visit the Theme Store
Now that you have deliberated over the theme type, you are all set to go find a theme.
WordPress has free and premium themes to choose from, but there is no reason to look there for long. You risk copying themes with other people and brands too regularly since these themes are the most readily available to the masses.
The best bet (as is often the case) is to take to the Internet! There are plenty of places to look for themes. A Google search will yield great results. Blogs like this one are constantly pumping out new themes in the WordPress world. There is never a shortage of WordPress themes on the Internet.
Heck, even our studio has in-house themes that we have constructed for business and personal use alike!
Search and look for different criteria that fit what you wanted from Step 1!
Alternatively, here is a great place to look for different themes directly within the WordPress directory.
Step 3) Choosing Premium Versus Free
In my book, outside of the standard WordPress themes, there is almost no such thing as a “free” theme. A more true description for comparison would be “Upfront paid themes versus themes with hidden costs.”
Be careful in the download of “free” themes. These often require extra steps to ensure that they are transferred to WordPress properly or special cases where other plugins are downloaded to take advantage of these features. While it often does not sound like the best immediate solution, buying a premium theme is generally the way to go.
That is not to say there are no great free themes out there; you just have to be careful. Online there is still plenty of trouble to be had. Like any other computer software download, these themes can potentially contain harmful viruses or other bad code. The difference is that this code will be better hidden and more intrusive than your typical “click this link for a virus” button.
When you buy a theme, you get support and access to forums for discussing bugs, issues, and tips with the creators and others who have downloaded the theme. This is miles better than trying to climb up a mountain of tech support with nothing but your own bare hands.
Slocum Recommends Astra Themes

The Astra themes have a wide assortment of premade themes to choose from. For more complex websites, you can add a page builder, like Gutenberg, Beaver Builder, or Elementor.
Astra themes load fast, are well laid out, and are one of the most lightweight themes on the market. You can change the design through various options, with the page builders above or in the WordPress Customizer.
Looking to grow your brand online?
Step 4) Choosing Responsive Versus Unresponsive
When searching for themes, you may also define the term “Responsive” when defining certain themes. Responsive refers, much like the word, to a theme that responds to the environment it is featured in. This means that, in the hands of “Responsive” themes, websites will smartly look different when they are on a phone than when they are on a laptop computer.
Unresponsive themes are more traditional websites that look the same regardless of what type of device or screen size they are displayed on. This post was originally written 7 years ago but updated this year, 2023. Most all themes are now responsive since the proliferation of cell phones.
Obviously, “Responsive” is the hip way to go, right?
A responsive Web Design Statistic
73.1% of web designers believe that non-responsive design is a top reason why visitors leave a website.. (GoodFirms, 2021). Considering the millions of people using mobile devices, it’s a no-brainer that your website should be responsive. Not having a responsive design is most likely why visitors may leave a website.
RESPONSIVE
+ The right format for any device
+ Smart, on-the-fly page scaling of the device as resolution changes
– May lose some information in the translation from computer to phone
People who would generally be reading content on the job or on the train in the morning would probably appreciate the mobile simplicity of the “Responsive” theme, for example.
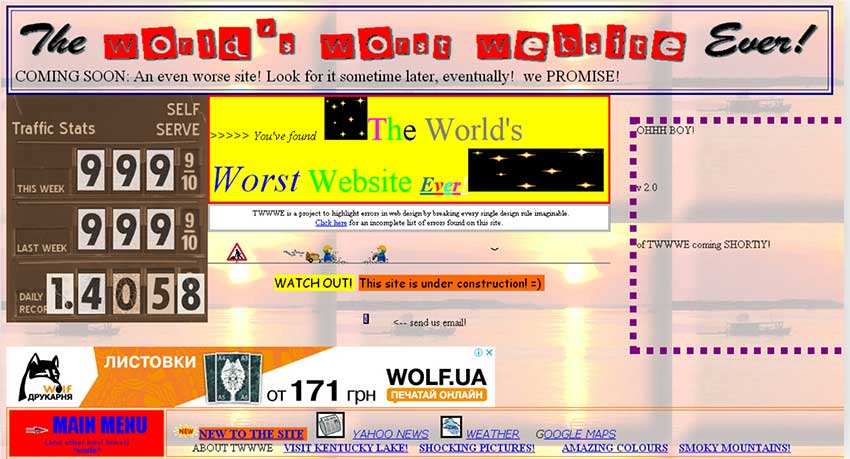
UNRESPONSIVE

You won’t see many websites online like this one. Why would you want to? Not only is it non-responsive, but it defies any design logic that goes into building a website. Colors, fonts, and graphics are helter-skelter on this homepage.
Some old HTML and newer sites that have neglected responsive design can be found regularly online, and I’m sure you have run across a few. Don’t be one of them; designing for responsiveness is a must today.
Step 5) Implement the Theme
Now that the decision-making is finished and you must choose the one theme to rule them all, it is time to use it.
The installation for third-party themes is straightforward. You download the file from the website and put the downloaded folder into the themes folder of the wp-content folder within your preferred transfer protocol system. Cyberduck is a useful app in this, an FTP service that is free and powerful.
This app is still in use today after seven years! But there are alternatives.
Not all themes are designed equally, and certain ones require additional plugins to operate correctly (remember that conversation from Step 3?). In that case, you may have to research what other parts must be downloaded to get the theme to function properly.
By logging into the website administration you have added the theme to, you should see the theme within the “Themes” section. Simple activation of the theme will make it the new default theme. This is where the fun begins!
When the theme is activated, you can edit the theme in the live thanks to the recent 3.4 update on WordPress and try out different headers, widget layouts, and text options.
Looking to grow your brand online?
Make it Your Own
The ultimate sign of theme-picking success is that moment when it all comes together. So when the website looks truly special, like something made by a crack team of website-making experts, you will know that picking the right theme was a success.
The right theme is only a deep thought away. Don’t get left in the dust by lesser websites. Find a great theme and make a site all your own.
Subscribe to our Newsletter if you’d like more advice in the future!
Tell your story.
Still, need help? We make sites look professional.

Like this blog post?
Are you interested in maximizing your online growth? We can help with Web Strategy, Web Design & Development, SEO, and content writing. Talk to Us! Call: (857)400-8959
We also respond to feedback. Feel free to leave any comments and questions below!
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure
