Building a website for yourself or having it built for you requires thought and planning. Homepage designs that are SEO friendly will guide you through the process.
This article covers what you should know to make SEO-friendly homepage designs and help convert lookers into potential clients.
You’ve probably read these terms before on-page optimization, keywords, and SEO. The basics of SEO are the use of keywords and copy. Search engines look for this information to refer users to websites with the most relevant content.
On-page SEO is what you need to do to optimize your page to rank high and earn more traffic.
Keywords are keywords that you use to explain your product or services.
While this post emphasizes SEO on your web pages, keeping the user’s experience in mind is important. Having great page optimization (SEO) but poor navigation, redundant text, and/or poor image placement won’t help to keep viewers on your pages.
What Google search engines are looking for:
- Copy: Sometimes referred to as content, tells the search engines what your page is about— this includes text on the page, header tags, graphics, and images.
- User Experience: Overall, does your website look clean, is it easy to navigate, and will viewers understand the main purpose of the content?
- Speed: How fast your website loads is a big factor when placing imagery, graphics, and especially video on your home page. Site speed is an important ranking factor when considering whether your page ranks high or low on the Google search page.
- Authority: This can mean the age of your URL, sometimes called (domain authority) but it also refers to the content on your website being good enough to be used as a resource or reference by other sites. This helps you get backlinks. To simplify, backlinks are when one website mentions another by linking to it.
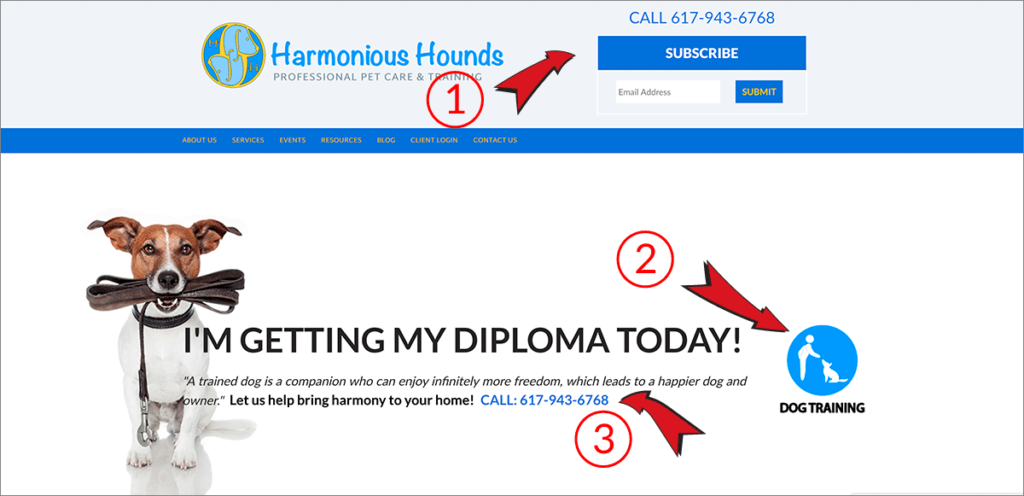
Harmonious Hounds has been optimized both for good user experience and conversions. The graphics, header tags, and content explain the website’s overall mission to the user and search engines.
The design on this site was chosen to capture eyeballs early and encourage conversions. The subscribe button, prominent phone number placement, and graphic on the dog training button are all part of the equation.
The main call to action, 1, 2, and 3, appear above the fold.
This website was built on the Slocum Baton Theme.

Main points
- The URL or domain name Harmonious Hounds speaks to a pet site.
- The image of the dog tells the story; this website has something to do with pets. Pets that are being trained. Matching imagery to the main theme of a website is important.
- The number 1 points to the Subscribe button. This is important to the owners as they want to increase their email base.
- The number 2 is the Dog Training CTA button (call to action). This click leads to a sign-up form.
- Number 3 is the phone number they encourage people to call. This allows them to better explain their services to a potential client.
- All this information appears above the fold of the page. Above the fold means content on your screen that is not cut off due to size.
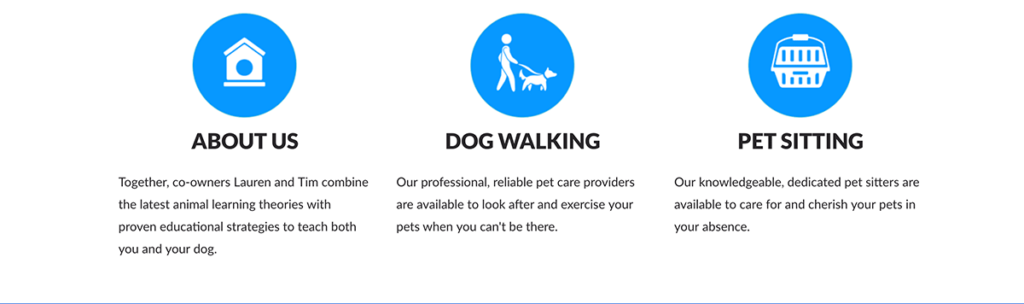
Just below this graphic on their homepage, 3 graphics speak to what this company does; then there’s a testimonial and text area explaining the area they service.
The process of designing SEO-friendly home pages
First, you should start by drawing your homepage on paper or in a digital program before coding or working with a theme in WordPress.
Whether doing the web design yourself or hiring a designer/agency, you must share your vision with someone. Having your homepage mapped out is a critical first step.
Whiteboard Friday on Moz is a good resource you might want to check out, which explains what a well-thought-out homepage looks like.
What is it that your company does?

A site visitor should quickly discover the unique selling proposition or {USP} that this company offers, professional dog walkers and pet sitting services are the two main ones.
The owners chose to have the ABOUT US graphic alongside the other two because people like to know who cares for their pets. These graphics fall just below the main graphic (the dog with the leash in its mouth), on the home page.
It comes down to a balancing act on the home page, having enough rich content yet remaining clean and crisp in the eyes of the viewer. Content is important for SEO and being found organically in a web search.
Time on page
Crazy Egg’s recent article points to visitors staying on the page for about 15 seconds. That’s how long you have to capture someone’s attention on your website. So, if your website doesn’t have compelling content or does but is not what your viewer is looking for, they bounce!
A high bounce rate usually points to a poorly constructed page. You’ll need to open your Google Analytics Dashboard and check your bounce rate.
Note: Since Universal Analytics will be shut down in less than a year, we’d recommend learning more about the GA4 bounce rate.
Once you find out where your visitors are going, you can have insightful data. Google Analytics lets you check the individual bounce rates by going to the Behaviors section of your dashboard.
In analytics, you can get information on how each page is performing. This is especially helpful when determining whether your visitors get what they want from your site.
According to Yoast, the bounce rate can result from these three reasons.
1. The page quality is low. Nothing is inviting to keep your viewer engaged.
2. Your viewer doesn’t match the purpose of the page. This means that they have ended up on a page that isn’t interesting to them.
3. Visitors found the information they were looking for on another website.
And keep in mind that the average time on site depends on the type of site, i.e., B2B, B2C, or a hybrid. According to a survey conducted by Brafton, the average session duration was 2 minutes, 17 seconds again, depending on the type of site. In the case of healthcare websites, the average time spent was over three minutes. It makes sense since the information on medical websites is technical and requires attention. And the chance is that someone on that website is there searching for information, doing their research.
Call to action — cta
In the paragraph above, we talked about the unique selling proposition or USPs. There’s a dual purpose here— the graphics shown above are link buttons that link to pages explaining those services. And on those pages are contact us information.
CTA buttons need to be conspicuous, as in easily found. And they need to be clear in their message. Don’t be afraid to switch them out if you don’t see satisfactory page statistics.
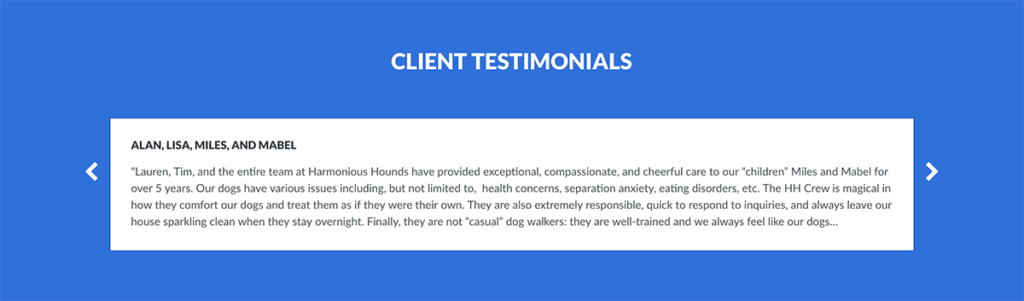
Customer Reviews — Social Proof
On the example website, just under the three graphics from up above, there’s a section showing testimonials and reviews on Harmonious’ services.

Social proof will positively impact your site and are a good component of a homepage. If you are bold, think of a creative video where one of your clients might talk about your services, that video could lead to some pretty good backlinks!
A couple of points about keywords
In this example of the pet company, the keywords are probably a no-brainer to figure out. They train, walk dogs, and pet sit.
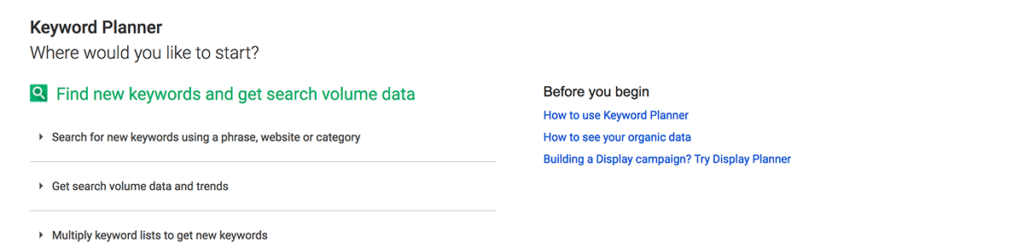
Having ideas on your keywords is important; a tool that could help you with a few more is GOOGLE’S keyword planner; you can search for keyword ideas and see how a list of keywords might perform.
Then you can place them on a homepage, content page, or in a header tag.

Once again, knowing what keywords to use is important, even if you’re not planning on building your website.
Any designer/agency PM (Project Manager) worth their salt will ask if you have an idea of keywords you would like to use on your website.
Like what your reading? Download our free Homepage Design Pro-Tips book.
8 PRO TIPS on Front Page Design
Keywords — and not just one
Often referred to as subsets, these keywords work along with your main keyword. For example, “pet,” “pet care,” “pet training,” “pet walking,” and so on. Some can be longer, often referred to as long-tail keywords.
Example: Learn how to train your pet to halt, learn how to train your pet to stop jumping, or learn how to train your pet to come to you, etc. Once again, Google’s Keyword Planner can help.
Header tags
Header tags are important for on-page SEO because they communicate with search engines explaining what the page is about, so you will need them on your homepage, product, service, and blog pages.
Research suggests that your header tags need not be keyword optimized to interpret a page’s subject matter. In other words, your header tags do not have to exactly match your page title.
Regarding header sizes, H1, H2, etc., it’s probably best to use the larger sizes, like H1, toward the top of your webpage to better emphasize your main topics.
While H1 tags may not directly impact SEO, it’s still important to spend time optimizing your header tags.
Imagery

Great imagery sets the homepage’s tone and creates the website’s overall feel and expression.
Alt Tags

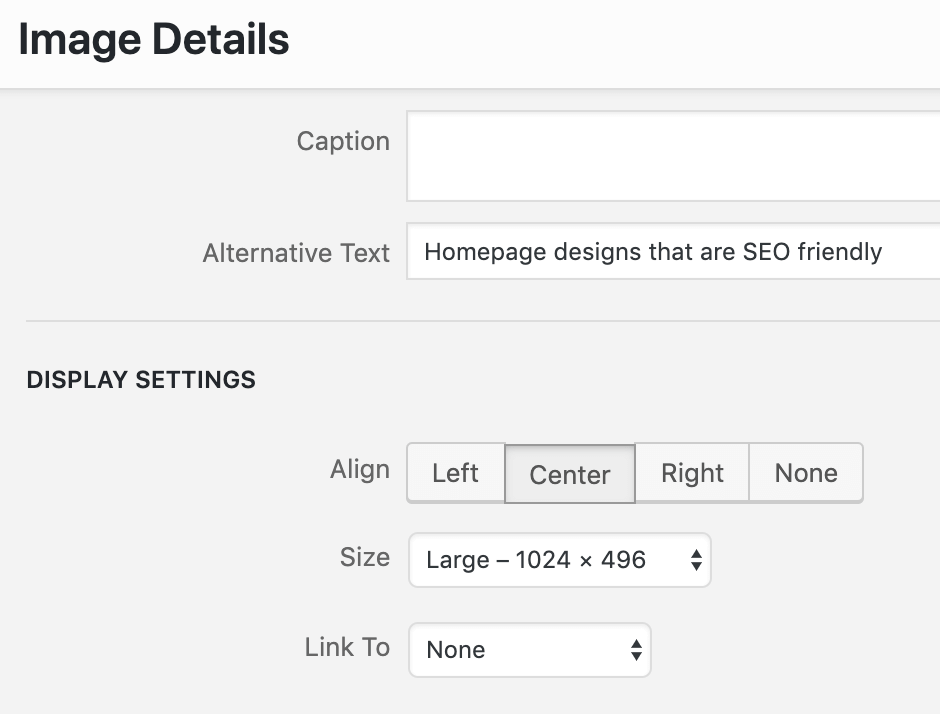
Alternative Text should show what the image is about. You can also use the page title or URL for the alt text but don’t overdo it. If your using the YOAST plugin, (I recommend you do) you will be alerted should you have more than three images using the same alt tags i.e., in the case of the page URL?
Compressed Imagery

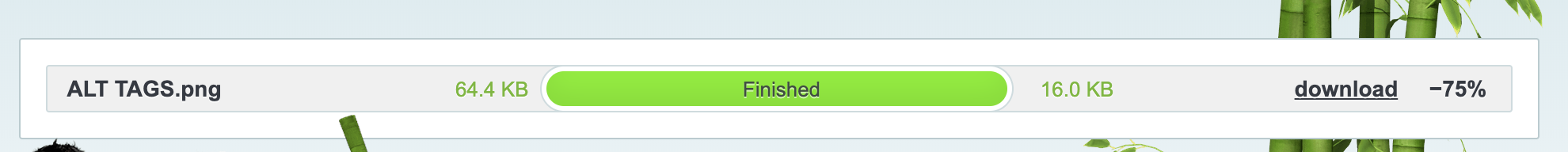
Any images used on your pages or posts should be compressed. This is very important when it comes to page loads. Uncompressed jpeg or png images will significantly slow down your page load time. Imagery sizes should be in the low kilobytes, not in megabytes! TinyPNG is one site that’s easy to use and very effective.
For landing pages, I recommend professional photography it does make a difference. We’ll be explaining how to size images in an upcoming post.
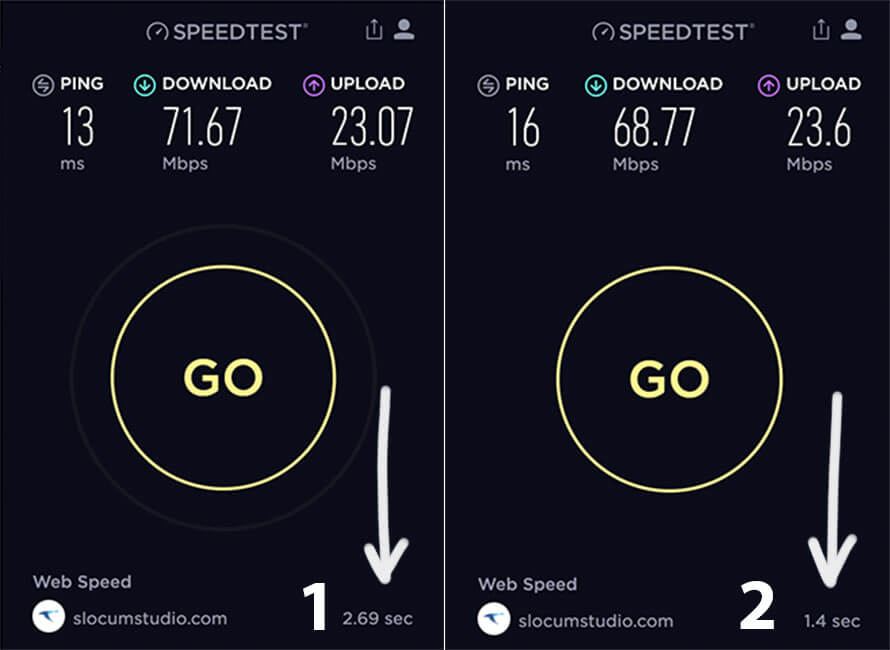
Website Speed Test

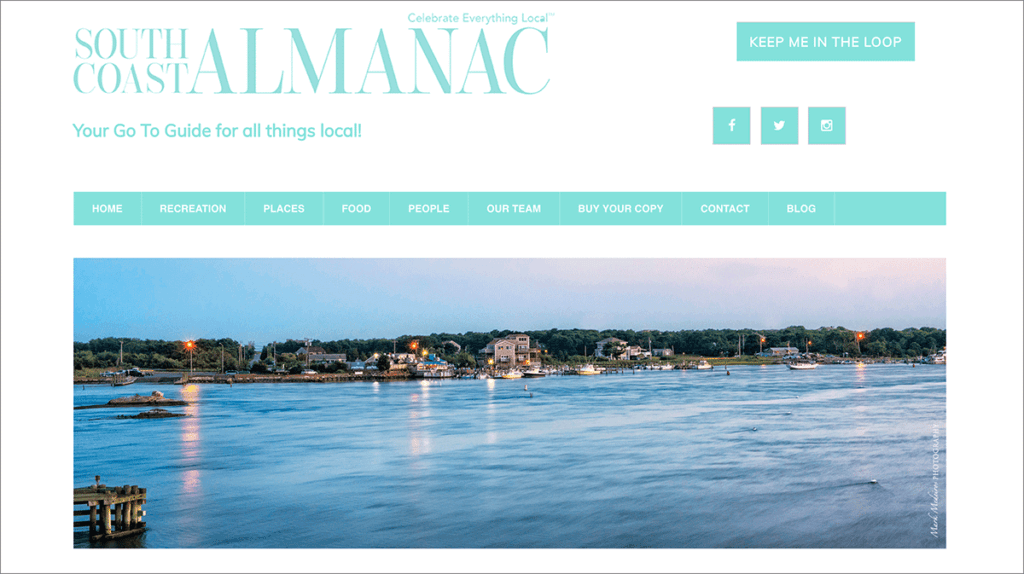
It’s pretty remarkable when you compare these two-page speed tests; the first one (number 1) was with the featured image at the top of this blog post titled MOCK-UP at an image size of 728 kilobytes and the Southcoast Almanac image (a few paragraphs down) was 570.8 kilobytes. After compression, the feature image was sized down to 210 kilobytes, and the Southcoast Almanac image was down to 135.1 kilobytes.
Notice that the page speed after the compression was reduced to 1.4 seconds from 2.69 seconds. A 92% reduction in load times! This page loads in a little more than one second.
Wrapping up
You might want to incorporate a nice little footer menu at the bottom of your home page. Unless needed, avoid having many links at the bottom of the home page, but having a few main title pages down below is probably a good thing.

On a final note, you should pay attention to Meta descriptions on your pages.
A meta description is a 160-character snippet, a tag in HTML, that explains a page’s content. Google’s search engines show meta descriptions in search results based on the searched-for phrase a user types into their browser. Optimizing this description is a very important part of on-page SEO.
You can learn more about meta descriptions in this article from Yoast.
Overall your page should be clean, simple, and easy to navigate. Look for great imagery and ample, rich content. Take the time to explain what the site is and what the USP is. The more time you plan it out, the more it will pay off.
Want to deeper? Check out our recent post, BLOGGING, AND SEO THE NUTS AND BOLTS. You’ll pick up a bunch of cool SEO tips!
SCHEDULE YOUR FREE DISCOVERY SESSION TODAY! CALL: 857-400-8959
HAVE ANY STORIES TO SHARE?
How about you? Do you have any app creation nightmares or successes to share with us? How about other WordPress plugins to help build apps? Let us know in the comments below!
Oh, before I forget, check out our easy support videos plugin; if you have an explainer video on the backend of a WordPress webpage, this is for you!
If your project is more involved or is too much to handle, contact us to help build your WordPress app and realize your dreams and goals.
We hope that you enjoy our content. If you decide to make a purchase after clicking on one of our affiliate links, we’ll earn a small commission at no extra cost to you. Thanks for reading! View our Affiliate Disclosure