Customer experience is, without a doubt, one of those things that can make or break your business. Show website visitors that your brand has what it takes to efficiently solve their pain points, and they’ll be more than happy to convert into customers.
But boosting conversions is not the only benefit of investing in customer experience. Research from PWC discovered that exceptional customer experience breeds trust increases customer loyalty, and allows businesses to charge a price premium (up to 16%). Furthermore, it even raises the chances of customers sharing their data in exchange for a customized experience.
But while most business owners try to boost CX by addressing delivery methods, customer service, and product quality, the one commonly overlooked thing about creating a great customer experience is that the work starts with your website. So, if you’re ready to make improvements that will deliver real results, the following are the eight web design tips that will allow you to maximize customer experience.
Ensure Your Value Proposition Is Clear and Simple
When coming to your homepage, there’s one key thing web visitors want to know: what your business can do for them. And the web design element that’s the most effective at communicating user benefits is, without a doubt, your value proposition.
Of course, putting together a great value proposition isn’t always straightforward.
Yes, you can use it to communicate what your product does and how it can help your potential customers. But to ensure that it contributes to an exceptional customer experience (and inspires conversions), you’ll have to do more than form a sentence about your brand’s offer.
First and foremost, when composing a value proposition, prioritize simplicity and clarity. Yes, industry-specific jargon and awe-inspiring claims will look impressive. But, they might not be the best way to help your audience see the benefits of converting.
So, instead of focusing on amazing product features you’ve worked so hard to create, prioritize being clear about what your product/service brings to the table from the customer’s perspective.
January offers us a terrific example of this kind of clarity and restraint. Their tech-heavy product is crammed with interesting data-parsing features, yet their value proposition is incredibly simple. All the data collection and interpretation the app does play out as helping the user “eat smarter” and “live healthier”.
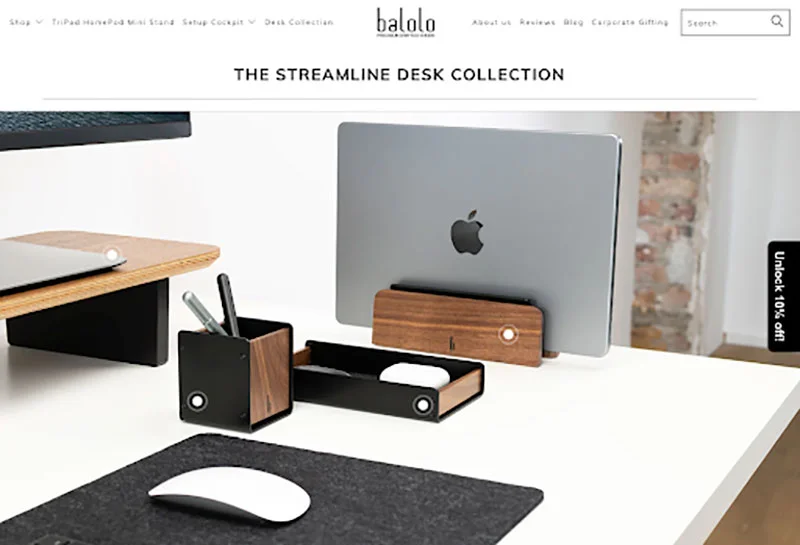
Secondly, to deliver a superb CX, don’t forget to present your value proposition visually compellingly. According to research, web users prefer the uncluttered and familiar design, appreciate beautiful imagery, and find it easier to understand concepts that are presented both textually and visually. So don’t think that the only way to maximize the impact of your sales proposition is to focus on the words. Instead, explore ways to combine them with visuals, as done below by Balolo, for maximum impact.

Make Text-Heavy Pages Extremely Readable
Long-form content offers many benefits to those willing to roll up their sleeves. It ranks higher on SERPs, generates more backlinks, improves brand perception, and presents potential customers with exceptional value.
But, one caveat with publishing long-form articles, case studies, and whitepapers: they often score low on readability tests. That’s a problem if your goal is to maximize customer experience on your website. The good news, however, is that boosting readability doesn’t need to be too difficult.
To start, check the readability score of your existing web pages. Free online tools like Readable and Hemingway are excellent resources. They can tell you how your content scores in readability and also provide tips on improving existing articles.
Secondly, follow best practices for making your content easy to understand:
- Use shorter sentences and paragraphs and avoid big walls of text.
- To coherently organize ideas in an article, use chunking. Break the text into small parts, each covering one specific idea.
- Include plenty of white space on your content pages. This will visually break up the content and give readers time to process what they’ve just read before moving on to the next idea.
- Use simple fonts like Arial, Verdana, and Times New Roman, which improve the reading experience.
- Employ formatting tricks like using bullet points and numbered lists to make it easier for readers to get through complex subjects.
- Employ headings to draw readers’ attention to relevant text sections and make it easier for them to find what they’re looking for.
- Add images, screenshots, and illustrations to the text. They will exemplify your points and make it easier for readers to understand what you’re trying to communicate.

Are you interested in maximizing your online growth? We can help with Web Strategy, Web Design & Development, SEO, and content writing. Talk to Us! Call: (857)400-8959
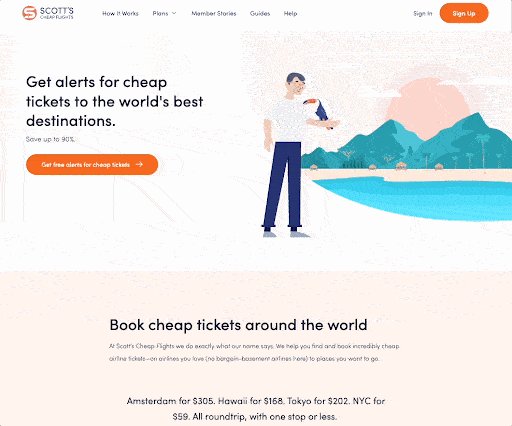
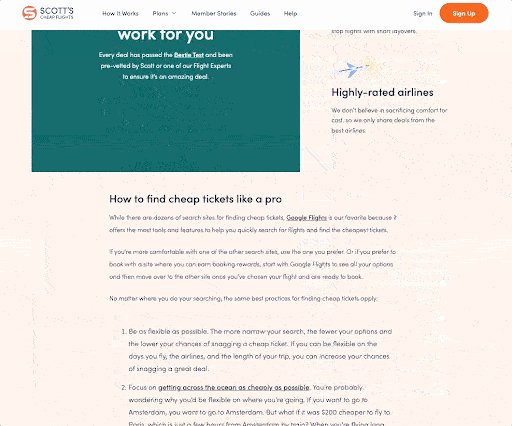
To see an excellent example of a brand that prioritizes readability to deliver a great customer experience, check out the Scott’s Cheap Flights cheap tickets page below. In its guide to booking cheap airline tickets, this brand utilizes all of the strategies mentioned above, turning a complicated topic into an easy-to-follow guide that allows anyone to book affordable flights to their dream destinations.

Take Mobile Browsing Seriously
Did you know that, in 2022, almost 60% of all internet traffic will come from mobile devices? So, if you wish to maximize customer experience, you must ensure your site looks exceptional when viewed on a smartphone. (If you’re not that convinced, just consider this: Adobe found that 30% of people will stop interacting with content that doesn’t display well on their device).
But what does it take to create a website (and CX) that appeals to today’s mobile-first audiences? Well, there are a few things you can do:
- Optimize images to load fast, even when web visitors use a slower internet connection.
- Employ negative space to allow key elements to stand out without feeling cramped on a smaller display.
- Use content hierarchy to emphasize information that is more valuable to your audience.
- Remove intrusive elements that could prevent web visitors from being able to interact easily with your site.
- Create an intuitive navigation menu to make browsing more streamlined.
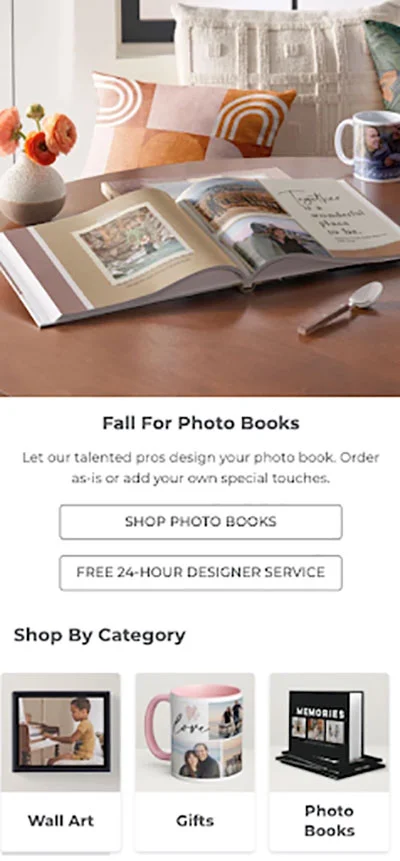
For inspiration on how to do all this (and more), check out the Shutterfly homepage. This website doesn’t just look amazing on small devices. It employs certain mobile-first UX elements to make browsing feel intuitive, satisfying, and completely user-oriented.

Take It Easy with Mandatory Fields
In 2019, the PEW Research Center found that 79% of Americans worry about how their data is being used by companies. And in 2022, this number is likely to be even bigger, with some users even finding they need to delete certain apps and censor their online searches to protect their privacy.
So, considering that consumers are hyper-aware of their online privacy in 2022 (and will see data collection as an obstacle on their journey towards a conversion), it’s time for brands to start thinking about how they can use web design to improve customer experiences.
One excellent strategy that most businesses can implement is to look at their forms and see whether they are collecting any information they don’t necessarily need. Something as simple as not making all form fields mandatory will encourage more people to convert, prevent businesses from alienating privacy-conscious users, and send the message that your company cares more about your audience’s experience than making a sale.
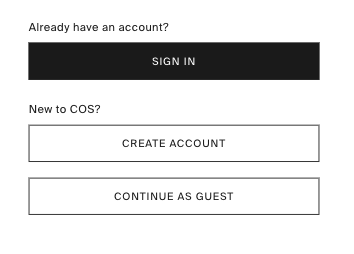
For an example of a brand that prioritizes CX over data collection, check out the COS e-commerce store. This brand understands that not all shoppers want to create an account when purchasing an item. That’s why it allows web visitors to check out as a guest without having to go through the steps of creating one more online profile they will have to manage and keep safe down the line.

Optimize Your Site for Speed
According to data from Google, 53% of web users will abandon a website if it takes more than 3 seconds to load. Moreover, site load speed also impacts SEO, and some studies have found that it determines your brand’s online reputation.
So, if you want to use web design to maximize user experience, it might not be a bad idea to look for ways to optimize your site for speed.
Start by assessing your website using the Google PageSpeed Insights tool. Then, follow the tips to minimize load times. In addition to the already mentioned strategy of optimizing images on your site, do your best to:
- Choose a higher-end, performance-oriented hosting service that doesn’t use shared hosting.
- Minimize the number of redirects on your site to speed up response times.
- Defer off-screen element loading and use next-gen formats that load quicker than traditional PNG and JPEG files.
- Employ caching, which will cut down on Time to First Byte.
- Remove any unnecessary elements like CSS, JavaScript, and HTML code and resource-hogging plugins.
Clarify Nonstandard Functionality
Another simple way to use web design to improve customer experience is to look at your site and assess whether any functions might necessitate a steep learning curve from first-time visitors.
Generally, it’s best practice to make visual design and user interface familiar to your target audience. No, this doesn’t mean you should avoid adding elements that could deliver value to your potential customers. It just changes the way you should approach them.
For instance, if there are any nonstandard elements used on your homepage, one way to make them more user-friendly (and beneficial to the overall CX) is to take the time to explain them. You can do this with tooltips, like the ones used by MarketBeat on their high yield dividends stocks page below. They allow you to provide web visitors with hover-triggered informative messages relevant to their browsing or shopping experience.

To ensure tooltips actually improve the overall UX on your site, adhere to the following best practices:
- Use tooltips to provide additional information — not required info.
- Employ design practices to help tooltips stand out visually.
- Make it easy for users to interact with tooltips — don’t let them cover essential web elements, make it clear how to exit them, and don’t add them when they’re unnecessary.
Don’t Reinvent the Wheel of Web Design
Sometimes, the best way to ensure your site’s design contributes to a great customer experience is to stop expecting it to push the limits.
Yes, exciting, innovative, and visually stunning websites can wow. They can attract users, set you apart from the competition, and even establish your business as an industry leader. However, unless you’ve got a team of first-class developers on speed dial, this approach is more likely to result in faux pas and UX hiccups than in the intended effect.
In other words, don’t feel like you have to reinvent the wheel. Instead, adhere to the basic principles of good design visual design:
- When torn between exciting and simple visuals, go with the latter. Minimal web design is as popular as it is for a reason. It allows conversion-driving elements to stand out, looks good on most screen sizes, is accessible, and minimizes the chances of creating a branded site that doesn’t look cohesive.
- Practice consistency and always keep in line with your brand’s identity. After all, the function of your site isn’t just to sell and convert. More importantly, it’s a calling card for your business. It determines whether your target audience will see your organization as reliable, authoritative, and trustworthy or if they’ll go to your competition instead.
- Follow conventional element placement. Web visitors usually expect the navigation menu to be at the top or left of a page. Shopping carts can generally be accessed by clicking on the icon in the top right corner. Customers expect that clicking on the brand logo will take them back to the homepage.
- Finally, don’t forget to look into how internet users consume content online. Awareness of the most common reading patterns will help you visually present your content in the best possible way and give you helpful tips for placing high-value elements like CTA buttons and USPs.
Looking to grow your brand online?
Embrace Explainer Videos
Lastly, as you endeavor to maximize customer experience through web design, don’t forget that, in some cases, the best way to appeal to your audience is to use video.
Research shows that 73% of consumers prefer to learn about products and services by watching a short explainer video. Moreover, considering that 78% of people have been convinced to purchase a piece of software by watching a video, it’s easy to conclude that investing in the production of a 90-second explainer could genuinely benefit your business.
But what about explainer videos makes them so effective at driving conversions? Well, it could be argued that the secret to their success lies in the way they prioritize the customer experience:
- Explainer videos allow your audience to gather information without being forced to read.
- These elements deliver information both visually and via sound, boosting comprehension and retention.
- Through using visuals and illustration, explainers can make complex subjects seem more approachable, mainly by including an engaging and emotional connection to the subject at hand.
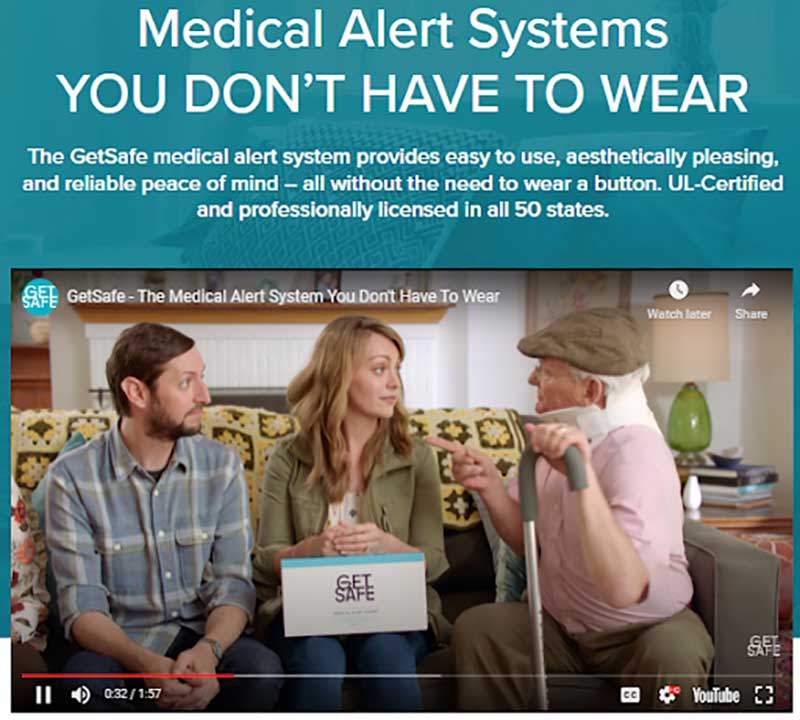
Just check out how the GetSafe homepage explainer video achieves all of this. Notice how it does a great job of introducing the brand’s target audience to the concept of medical alert devices. More importantly, it employs a combination of educational and emotional marketing to ensure web visitors understand exactly how they could benefit by investing in the product.

Final Thoughts
Delivering an exceptional customer experience takes a lot of work on several different fronts. And sometimes, getting every single factor just right seems next to impossible.
However, this guide shows that something as simple as implementing a few web design tricks could genuinely help brands meet their audience’s needs and achieve high conversion rates, boost customer satisfaction, and nurture loyalty.
So, whether you decide to implement one of these web design tips or all of them is entirely up to you. But you can rest assured that they’ll make for a positive change, with the potential to take your site’s CX to the next level.

Like this blog post?
Are you interested in maximizing your online growth? We can help with Web Strategy, Web Design & Development, SEO, and content writing. Talk to Us! Call: (857)400-8959


These are all great tips for those looking to improve the customer experience in digital media. Mobile web design is especially important as more and more users take to smartphones for shopping and other activities.